**这是本文档旧的修订版!**
目录
网站建设与管理课程设计
实验概述
通过网站项目的实践熟悉HTML及CSS。实验环境为 Windows NT 6.1(Windows 7),使用Notepad++ v5.9.8开发,验证环境为Firefox 16.0.2
实验过程
一、结构分析
外容器 940px
顶端 940px
导航 940px
展示图片
中间容器 940px
主要内容 620px | 右栏 300px |
页脚 940px
二、准备XHTML代码
准备xhtml代码如下:
<div id="t_bg"> <div id="top"></div><!--顶端--> <div id="nav"></div><!--导航--> <div id="show"></div><!--图片展示--> <div id="t_main"> <div id="l_sidebar"></div><!--主要内容--> <div id="r_main"></div><!--右边栏--> </div><!--中间容器--> <div id="footer"></div><!--页脚--> </div><!--外容器-->
三、准备CSS代码
基本css代码
body { padding: 0; margin: 0; color: #333; font-family: Tahoma,'宋体',Geneva, sans-serif; font-size: 13px; background-color: #e9e6e6; background: url(images/body.png) top center repeat; } a, a:link, a:visited { color: #3d8e7d; font-weight: normal; text-decoration: underline; font-size: 12px } a:hover { text-decoration: none; } p { margin: 0 0 10px 0; padding: 0; } img { border: none; } blockquote { font-style: italic; margin: 0 0 0 10px;} cite { font-weight: bold; color:#3d8e7d; } cite span { color: #3d8e7d; } em { color: #3d8e7d; } h1, h2, h3, h4, h5, h6 { color: #000; font-weight: normal; } h1 { font-size: 34px; margin: 0 0 20px; padding: 5px 0 } h2 { font-size: 28px; margin: 0 0 15px; padding: 5px 0; } h3 { font-size: 24px; margin: 0 0 15px; padding: 0; } h4 { font-size: 18px; margin: 0 0 15px; padding: 0; } h5 { font-size: 16px; margin: 0 0 10px; padding: 0; } h6 { font-size: 14px; margin: 0 0 5px; padding: 0; } #t_bg { width: 940px; padding: 0 10px; margin: 0 auto; background: url(images/body.png) top center no-repeat; } #top { width: 940px; height: 60px; padding-top: 20px; } #nav { clear: both; width: 940px; height: 53px; background: url(images/menu.png); } #t_main{ width: 940px; clear: both; } #l_sidebar { float: left; width: 620px; padding:20px 5px; } #r_main { float: right; width: 300px; padding: 20px 5px; } #footer { background: #a3a3a3; clear: both; width: 940px; padding: 10px 0; color: #000; text-align: center; margin: 0 auto; }
四、顶部设计
左侧放置logo,右侧一个搜索框,将顶端div修改为:
<div id="top"> <div id="logo"><h1><a href="index.htm">中天数码</a></h1></div> <!--网站标题结束--> <div id="search_box"> <form action="#" method="get"> <input type="text" value="搜索" name="q" size="10" id="searchfield" title="searchfield" /> </form> </div> <!--搜索框结束--> </div><!--顶端-->
相应的样式为:
#logo { float: left; } #logo h1 { margin: 0; padding: 0; } #logo h1 a { display: block; width: 180px; height: 40px; color: #fff; text-indent: -10000px; background: url(images/logo.png) no-repeat top left } #search_box { float: right; margin-top: 20px; width: 240px; height: 24px } #search_box form { clear: both; width: 240px; height: 24px; padding: 0; margin: 0 } #searchfield { display: block; height: 24px; width: 228px; padding: 0 5px; font-size: 12px; color: #333; background: none; border: 1px solid #ccc; }
五、导航设计
添加导航代码:
<div id="nav"> <ul> <li><a href="index.html" class="current">首页</a></li> <li><a href="products.html">产品列表</a></li> <li><a href="news.html">企业动态</a></li> <li><a href="about.html">关于我们</a></li> <li><a href="contact.html" class="last">联系我们</a></li> </ul> </div><!--导航-->
为导航添加样式:
#nav { clear: both; width: 940px; height: 53px; background: url(images/menu.png); } #nav ul { margin: 0; padding: 0; list-style: none; } #nav ul li { padding: 0; margin: 0; display: inline; } #nav ul li a { float: left; display: block; width: 130px; height: 33px; padding: 7px 0 0 0; font-size: 14px; color: #67acc2; text-shadow: 1px 1px 1px #fff; text-align: center; text-decoration: none; font-weight: 700; outline: none; border: none; letter-spacing: 1px; background: url(images/divider.png) right repeat-y; } #nav ul li a:hover, #nav ul .current { color: #666; text-shadow: 1px 1px 1px #fff } #nav ul .last { background: none }
六、页尾设计
添加页尾xhtml代码:
<div id="footer"> <a href="about.html">关于我们</a> | <a href="contact.html">联系我们</a> | <a href="cooperation.html">合作洽谈</a> | <a href="links.html">友情链接</a> <p>Copyright © 2012 <a href="#">中天数码</a> - <a href="http://www.miitbeian.gov.cn/" target="_blank">湘ICP备000001-1号</a></p> </div><!--页脚-->
为页尾添加样式:
#footer { background: #a3a3a3; clear: both; width: 940px; padding: 10px 0; color: #000; text-align: center; margin: 0 auto; } #footer a { color: #000; text-decoration: underline; } #footer a:hover { color: #FFF; text-decoration: none; }
七、添加细节
1、banner展示
代码如下:
<div> <a href="#"><img src="images/banner1.jpg"></a> </div><!--图片展示-->
2、添加右边栏
添加一个会员登录框和一些链接:
<div id="l_sidebar"> <div id="members"> <form name="member_login" action="#" method="post"> <label>用户名</label> <input type="text" name="name" class="txtBox" /> <label>密码</label> <input type="password" name="name" class="txtBox" /> <input type="checkbox" name="chk1" class="chk" /> <label class="remember">记住密码</label> <a href="#">点此注册</a> <input type="submit" name="login" value="" class="login" /> </form> </div><!--会员登录--> <div id="buy"> <div style="margin: 30px 10px 20px 20px;"> <a href=""><img style="padding-top: 40px;" src="images/buystrip_online.png" /></a> <p> 按你需要的方式配置 Mac,并享受我们的免费送货上门服务。</p> <a href=""><em>立即购买</em></a> </div> <div style="margin: 30px 10px 20px 20px;"> <a href=""><img src="images/buystrip_retail.png" /></a> <p>来 Apple Store 零售店比较 Mac 机型,我们将为你解答所有问题。</p> <a href=""><em>查找零售店</em></a> </div> </div><!--产品搜索框--> </div><!--右边栏-->
样式表:
/*会员登录框*/ #members { width:290px; /*background:url(images/member_login_bg.gif) 0 0 repeat-x #D2D7B4;*/ color:#000; padding:0 0 39px 0; margin:20px 0 0 0; float:left; } #members form { width:240px; padding:0 25px 0 24px; } #members form label { display:block; font:normal 11px/22px Verdana, Arial, Helvetica, sans-serif; float:left; } #members form input.txtBox { width:250px; height:25px; border-bottom:#D4D0C8 solid 1px; border-right:#D4D0C8 solid 1px; border-left:#404040 solid 1px; border-top:#404040 solid 1px; float:left; } #members form input.chk { width:13px; height:13px; margin:8px 5px 0 0; float:left; } #members form a { font:bold 11px/13px Verdana, Arial, Helvetica, sans-serif; color:#9D0303; text-decoration:none; float:left; margin:8px 0 0 0; } #members label.remember { margin:4px 10px 0 0; } #members form input.login { background:url(images/login.jpg) 0 0 no-repeat; width:56px; height:17px; float:right; border:none; margin:6px 0 0 0; } #buy { text-align: center; margin: 30px; }
3、添加主要内容
展示企业新闻和产品动态:
<div id="r_main"> <div id="welcome"> <h1>欢迎来到中天数码</h1> <p>中天数码作为苹果在中国核心的合作伙伴之一,主要经营业务为专业代理并销售全系列苹果产品、原装配件及关联第三方配件</p> <a class="more" href="about.html">了解更多</a> </div><!--欢迎--> <div id="products"> <h1>我们的产品</h1> <div class="p_pic"> <a href=""><img src="images/imac.jpg" /></a> <a href=""><img src="images/ipodtouch.jpg" /></a> <a href=""><img src="images/iphone.jpg" /></a> <a href=""><img src="images/ipad.jpg" /></a> </div> <a class="more" href="products.html">了解更多</a> </div><!--首页产品展示--> <div id="latest_news"> <h1>我们的动态</h1> <div class="p_pic"> <a href=""><img src="images/l_1.jpg" /></a> <a href=""><img src="images/l_2.jpg" /></a> <a href=""><img src="images/l_3.jpg" /></a> </div> <a class="more" href="products.html">了解更多</a> </div><!--企业动态--> </div><!--主要内容-->
样式表:
#r_main { float: left; width: 620px; padding: 20px 0 20px 10px; } #welcome { clear: both; overflow: hidden; } #welcome h1 { font-size: 28px; font-weight: 100; margin-bottom: 0; font-family: "微软雅黑",Verdana, Arial, Helvetica, sans-serif; } #welcome p { font-size: 18px; color: #666; line-height: 30px; margin-bottom: 20px; } a.more { display: inline-block; float: left; width: 72px; line-height: 23px; text-align: center; text-decoration: none; font-weight: bold; background: url(images/more.png) no-repeat top center; color: #000; text-shadow: 1px 1px 1px #fff; } a.more:hover { color: #fff; text-shadow: 1px 1px 1px #999 } #products { clear: both; overflow: hidden; margin-top: 20px; } #products h1 { font-size: 28px; font-weight: 100; margin-bottom: 10px; font-family: "微软雅黑",Verdana, Arial, Helvetica, sans-serif; } .p_pic { border-width: 2px; clear: both; } .p_pic img { margin-bottom: 15px; margin-right: 5px; margin-left:5px; border-style: solid; border-color: #d1d1d1; } #latest_news { clear: both; overflow: hidden; margin-top: 20px; } #latest_news h1 { font-size: 28px; font-weight: 100; margin-bottom: 10px; font-family: "微软雅黑",Verdana, Arial, Helvetica, sans-serif; }
4、首页效果
八、设计其他页面
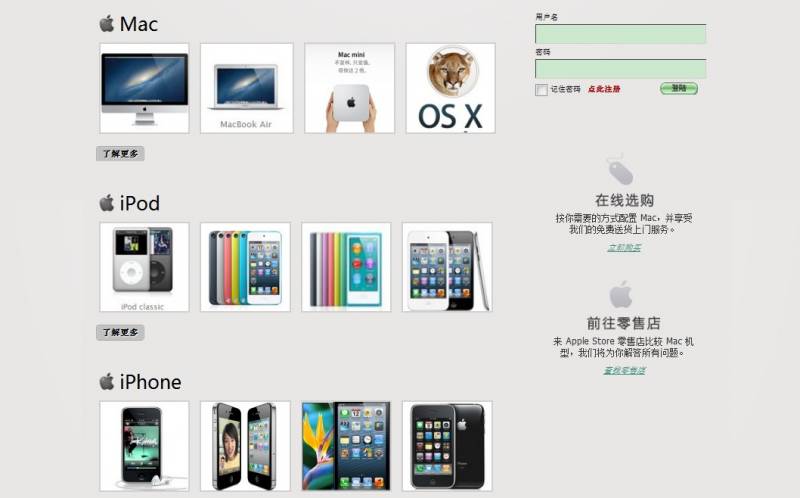
1、产品列表页
采用首页框架,修改r_main内容为产品列表,以图片形式展示:
<div id="r_main"> <div class="list"> <h2>Mac</h2> <div class="p_pic"> <a href=""><img src="images/imac.jpg" /></a> <a href=""><img src="images/mac_1.jpg" /></a> <a href=""><img src="images/mac_2.jpg" /></a> <a href=""><img src="images/mac_3.jpg" /></a> </div> <a class="more" href="about.html">了解更多</a> </div> <div class="list"> <h2>iPod</h2> <div class="p_pic"> <a href=""><img src="images/ipod_1.jpg" /></a> <a href=""><img src="images/ipodtouch.jpg" /></a> <a href=""><img src="images/ipod_2.jpg" /></a> <a href=""><img src="images/ipod_3.jpg" /></a> </div> <a class="more" href="products.html">了解更多</a> </div> <div class="list"> <h2>iPhone</h2> <div class="p_pic"> <a href=""><img src="images/ip_1.jpg" /></a> <a href=""><img src="images/ip_2.jpg" /></a> <a href=""><img src="images/iphone.jpg" /></a> <a href=""><img src="images/ip_3.jpg" /></a> </div> <a class="more" href="products.html">了解更多</a> </div> <div class="list"> <h2>iPad</h2> <div class="p_pic"> <a href=""><img src="images/ipad_1.jpg" /></a> <a href=""><img src="images/ipad_2.jpg" /></a> <a href=""><img src="images/ipad_3.jpg" /></a> <a href=""><img src="images/ipad.jpg" /></a> </div> <a class="more" href="products.html">了解更多</a> </div> </div><!--主要内容-->
样式表:
h2 { font-size: 28px; font-weight: 100; margin-bottom: 10px; padding-left: 35px; font-family: "微软雅黑",Verdana, Arial, Helvetica, sans-serif; background:url(images/apple.png) left center no-repeat; }
2、企业动态页
采用首页框架,修改rmain内容: <code html>
<div class="post_box"> <div class="post_header"> <p class="post_meta">分类 <a href="#">业界动态</a> | 日期: 2012-12-10</p> <a href="article/1.html"><h2>全新iMac 锋锐设计 锋芒毕现</h2></a> </div> <div style="float:left; margin-right: 20px;"> <a href="article/1.html"><img src="images/l_1.jpg" alt="全新iMac" /></a> </div> <div class="post_content"> <p>突破性的 Retina 显示屏、全闪存架构、超快的移动处理器、令人惊叹的 13 英寸和 15 英寸轻薄设计,众多配备无间协作,成就了这台笔记本电脑的非凡水准,更将成就你的<a class="post_more" href="article/1.html">...阅读全文</a></p> </div> </div>
<div class="post_box"> <div class="post_header"> <p class="post_meta">分类 <a href="#">业界动态</a> | 日期: 2012-12-10</p> <a href="article/2.html"><h2>OS X Mountain Lion 全新登场</h2></a> </div> <div style="float:left; margin-right: 20px;"> <a href="article/2.html"><img src="images/l_2.jpg" alt="OSX全新登场" /></a> </div> <div class="post_content"> <p>Mac 内置的所有软件和 Mac 本身都是由 Apple 设计的,因此,你得到的将是一个完全整合的系统,一切都配合得天衣无缝。再配合 Mac 中的处理器,OS X 能全力提供出色的<a class="post_more" href="article/2.html">...阅读全文</a></p> </div> </div>
<div class="post_box"> <div class="post_header"> <p class="post_meta">分类 <a href="#">业界动态</a> | 日期: 2012-12-10</p> <a href="article/3.html"><h2>MacBook Air 轻量级笔记本 重量级性能表现</h2></a> </div> <div style="float:left; margin-right: 20px;"> <a href="article/3.html"><img src="images/l_3.jpg" alt="OSX全新登场" /></a> </div> <div class="post_content"> <p>MacBook Air 之所以如此灵敏,部分原因是它完全围绕闪存而设计。这不仅使 MacBook Air 比传统的笔记本电脑更轻、更便携,还提供了更快的数据存取速度,让你能瞬间启动。<a class="post_more" href="article/3.html">...阅读全文</a></p> </div> </div> <a class="more" href="">更多资讯</a>
<!–主要内容–> </code> 样式表: <code css> .postbox { clear: both; margin-bottom: 30px; padding-bottom: 10px; padding-top:10px; margin-top:20px; border-bottom: 1px solid #ccc } .postheader { border-top: 3px solid #999; border-bottom: 1px solid #ccc; padding: 5px; margin-bottom: 20px } .postbox h2 { font-size: 25px; margin-bottom: 0 } .postbox p.postmeta { margin-bottom: 0 } .post_box img { clear: both; padding: 8px; border: 1px solid #ccc; background: #fff; margin-bottom: 10px; }
.post_content {
font-size: 18px; color: #666; line-height: 30px; margin-bottom: 20px;
}
.post_more {
font-size: 18px;
}
</code>
3、关于我们页面
采用和首页相似的结构,修改rmain内容: <code html>
<div class="post_box"> <div class="post_header"><h2>欢迎来到中天数码</h2></div> <div class="post_content"> <p>中天数码作为苹果在中国核心的合作伙伴之一,主要经营业务为专业代理并销售全系列苹果产品、原装配件及关联第三方配件</p> </div> </div><!--欢迎--> <div class="post_box"> <div class="post_header"><h2>我们提供的服务</h2></div> <div class="post_content"> <p class="post_content">您的任何需要,无论是咨询还是购买,应用等,全凭您的便捷与意愿,选择与我们沟通的方式,以确保您需要我们的时候,我们一直就在您身边。</p> <span style="color:red">全国统一服务热线</span>:110-110-1110<br /> <span style="color:red">热线服务时间</span>:每天9:00-19:00。<br /> <span style="color:red">全国统一网络平台</span>:<a href="http://www.annhe.net" target="_blank"><span style="font-size:17px">www.annhe.net</span></a> </div>
</div> <div class="post_box"> <div class="post_header"><h2>免责声明</h2></div> <p class="post_content"> <ul> <li>本站为完成网站建设与管理课程设计而制作。</li> <li>以学习网页制作为目的,并无实际内容。买mac还是去apple.com吧</li> <li>所有图片及部分文字来自网络,如有侵权,告诉我我就删。</li> <li>其实也没必要追究啦,作业验收完成就撤。</li> </ul> </div><!--企业动态--> <div class="post_box"> <div class="post_header"><h2>关注我们</h2></div> <div style=" font-size: 18px; color: #666; line-height: 30px; margin-bottom: 70px;"> <p>中天不存在,所以就关注我吧O(∩_∩)O~</p>
<!--微博人人关注代码--> <div style="width: 100px; margin-top: 10px; padding-top: 10px; float: left" > <div style="float: right"> <iframe scrolling="no" frameborder="0" allowtransparency="true" src="http://widget.renren.com/plugin/followbutton?page_id=699215518&color=0&model=0" style="width:76px;height:23px;" ></iframe> </div> </div> <div style="width: 500px; margin-top: 10px; padding-top: 10px; float: right;"> <div style="float: left"> <wb:follow-button uid="2070295083" type="red_1" width="67" height="23" ></wb:follow-button> </div> </div>
</div> </div>
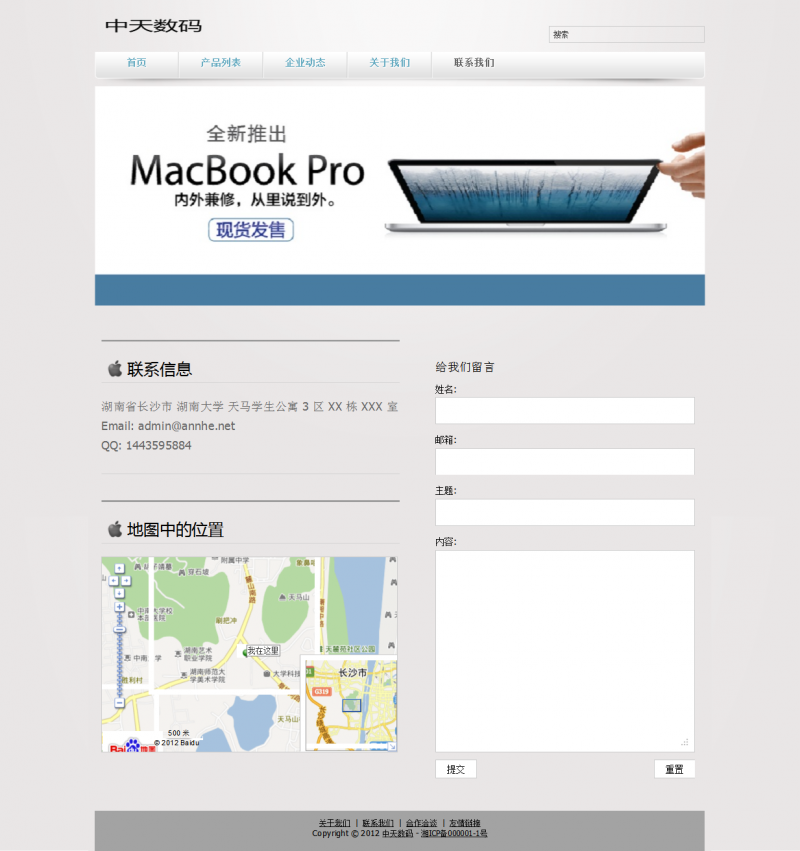
4、联系我们页面
页头和页尾采用首页框架,主体部分左右栏宽度近似相等,添加百度地图、留言簿: <code html>
<div id="contact_form"> <h4>给我们留言</h4> <form method="post" name="contact" action="#"> <label>姓名:</label> <input name="author" type="text" class="input_field" id="author" maxlength="50" /> <div class="cleaner_h10"></div> <label>邮箱:</label> <input name="email" type="text" class="input_field" id="email" maxlength="50" /> <div class="cleaner_h10"></div> <label>主题:</label> <input name="subject" type="text" class="input_field" id="subject" maxlength="50" /> <div class="cleaner_h10"></div> <label>内容:</label> <textarea id="text" name="text" rows="0" cols="0"></textarea> <div class="cleaner_h10"></div> <input type="submit" class="submit_btn float_l" name="submit" id="submit" value="提交" /> <input type="reset" class="submit_btn float_r" name="reset" id="reset" value="重置" /> </form> </div>
<!–右边栏–
>
<div class="post_box"> <div class="post_header"><h2>联系信息</h2></div> <div class="post_content"> 湖南省长沙市 湖南大学 天马学生公寓 3 区 XX 栋 XXX 室 <br /> Email: admin@annhe.net<br /> QQ: 000000000<br /> </div> </div> <div class="post_box"> <div class="post_header"><h2>地图中的位置</h2></div> <div class="post_content"> <!--百度地图容器--> <div style="width:455px;height:300px;border:#ccc solid 1px;" id="dituContent"></div> </div> </div>
<!–主要内容–
>
<!–中间容器–> </code> 样式表: <code css> #contactform { padding: 40px 0 0 50px; width: 400px; margin-top: 20px; }
contact_form form { margin: 0px; padding: 0px; }
contact_form form .input_field { width: 388px; height: 30px; color: #333; padding: 5px; border: 1px solid #ccc; background: #fff; }
contact_form form label { display: block; width: 100px; margin-top: 15px; margin-bottom: 5px; font-size: 14px; color: #000; }
contact_form form textarea { width: 388px; height: 300px; padding: 5px; color: #333; border: 1px solid #ccc; background: #fff; }
contact_form form .submit_btn { margin: 10px 0px; padding: 5px 14px; border: 1px solid #ccc; background: #fff; }
.cleaner { clear: both } .h10 { height: 10px } .floatl { float: left } .floatr { float: right }
</code>
百度地图js代码:略
实验总结
之前自学过HTML,但是仅仅写过一些单一的网页,本次实验通过一个简单WEB站点的设计,使我对HTML+CSS更加熟悉。同时也体会到WEB设计不仅仅是写HTML代码,网页的布局及图片设计也很重要。因为自己不会作图,此次实验全部图片只能在网上搜索,要筛选图片,有时候截图直接放大缩小,影响了图片质量。样式表的设计也有一些问题,比如某些相似的元素,用类选择器更加方便,但是一开始用了id选择器,当发现时改动又比较麻烦,所以只是后续页面用了类选择器,这样可能会带来一些冗余的CSS代码。